Getting Started
Prerequisites
Follow the instructions in the Jekyll Docs to complete the installation of the basic environment. Git also needs to be installed.
Installation
Creating a New Site
There are two ways to create a new repository for this theme:
- Using the Chirpy Starter - Easy to upgrade, isolates irrelevant project files so you can focus on writing.
- GitHub Fork - Convenient for custom development, but difficult to upgrade. Unless you are familiar with Jekyll and are determined to tweak or contribute to this project, this approach is not recommended.
Option 1. Using the Chirpy Starter
Sign in to GitHub and browse to Chirpy Starter, click the button Use this template > Create a new repository, and name the new repository USERNAME.github.io, where USERNAME represents your GitHub username.
Option 2. GitHub Fork
Sign in to GitHub to fork Chirpy, and then rename it to USERNAME.github.io (USERNAME means your username).
Next, clone your site to local machine. In order to build JavaScript files later, we need to install Node.js, and then run the tool:
1
$ bash tools/init
If you don’t want to deploy your site on GitHub Pages, append option
--no-ghat the end of the above command.
The above command will:
- Check out the code to the latest tag (to ensure the stability of your site: as the code for the default branch is under development).
- Remove non-essential sample files and take care of GitHub-related files.
- Build JavaScript files and export to
assets/js/dist/, then make them tracked by Git. - Automatically create a new commit to save the changes above.
Installing Dependencies
Before running local server for the first time, go to the root directory of your site and run:
1
$ bundle
Usage
Configuration
Update the variables of _config.yml as needed. Some of them are typical options:
urlavatartimezonelang
Social Contact Options
Social contact options are displayed at the bottom of the sidebar. You can turn on/off the specified contacts in file _data/contact.yml.
Customizing Stylesheet
If you need to customize the stylesheet, copy the theme’s assets/css/jekyll-theme-chirpy.scss to the same path on your Jekyll site, and then add the custom style at the end of it.
Starting with version 6.2.0, if you want to overwrite the SASS variables defined in _sass/addon/variables.scss, copy the main sass file _sass/main.scss into the _sass directory in your site’s source, then create a new file _sass/variables-hook.scss and assign new value.
Customing Static Assets
Static assets configuration was introduced in version 5.1.0. The CDN of the static assets is defined by file _data/origin/cors.yml, and you can replace some of them according to the network conditions in the region where your website is published.
Also, if you’d like to self-host the static assets, please refer to the chirpy-static-assets.
Running Local Server
You may want to preview the site contents before publishing, so just run it by:
1
$ bundle exec jekyll s
After a few seconds, the local service will be published at 127.0.0.1:4000.
Deployment
Before the deployment begins, check out the file _config.yml and make sure the url is configured correctly. Furthermore, if you prefer the project site and don’t use a custom domain, or you want to visit your website with a base URL on a web server other than GitHub Pages, remember to change the baseurl to your project name that starts with a slash, e.g, /project-name.
Now you can choose ONE of the following methods to deploy your Jekyll site.
Deploy by Using GitHub Actions
There are a few things to get ready for.
- If you’re on the GitHub Free plan, keep your site repository public.
If you have committed
Gemfile.lockto the repository, and your local machine is not running Linux, go to the root of your site and update the platform list of the lock-file:1
$ bundle lock --add-platform x86_64-linux
Next, configure the Pages service.
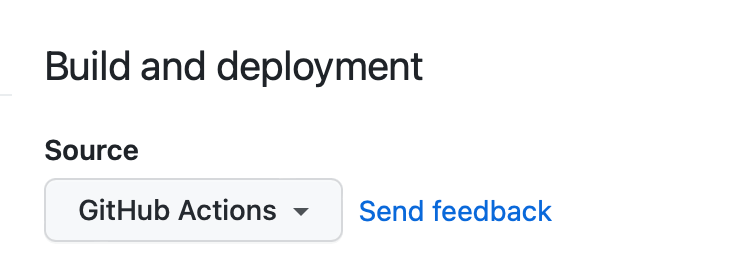
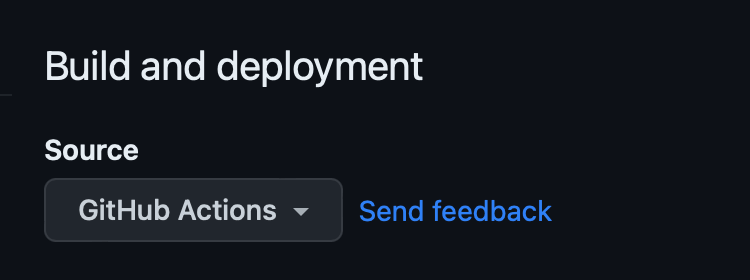
Browse to your repository on GitHub. Select the tab Settings, then click Pages in the left navigation bar. Then, in the Source section (under Build and deployment), select GitHub Actions from the dropdown menu.


Push any commits to GitHub to trigger the Actions workflow. In the Actions tab of your repository, you should see the workflow Build and Deploy running. Once the build is complete and successful, the site will be deployed automatically.
At this point, you can go to the URL indicated by GitHub to access your site.
Manually Build and Deploy
On self-hosted servers, you cannot enjoy the convenience of GitHub Actions. Therefore, you should build the site on your local machine and then upload the site files to the server.
Go to the root of the source project, and build your site as follows:
1
$ JEKYLL_ENV=production bundle exec jekyll b
Unless you specified the output path, the generated site files will be placed in folder _site of the project’s root directory. Now you should upload those files to the target server.
jekyll-theme-chirpy/master